A very popular term in nowadays that is HTML. Hypertext markup language is basically a language through which we can create a simple static web page and all the pages which we have seen is moderated by html. so, today we are going to create a simple html registration form through static html pages.

Create a simple html registration form :
Step 1 :
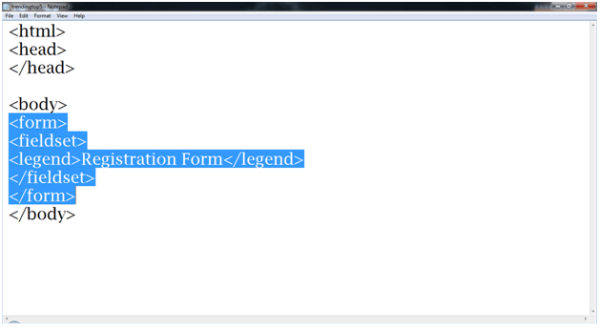
let us know the first step to create an html registration form Open Your Notepad, then write down that code. Html means hypertext markup language. And it has mainly two parts, body section and head section. So, if we want to write something, then it will be on the body section. And if we want to add CSS then the link will be on to the head section and mainly CSS and javascript code is in the head section.
First, create a form into body section.

step 2 :
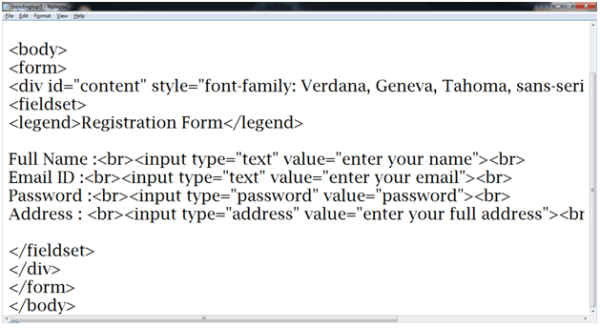
Then create a text box field for name, email id and we have taken a password field for the password. For registration, password is mandatory section. And then address section. Html a is static page. And through html we can only design the webpage. And here we have used fieldset and legend, it means within the form legend section will be displayed. Within fieldset we have written the following code.

Step 3 :
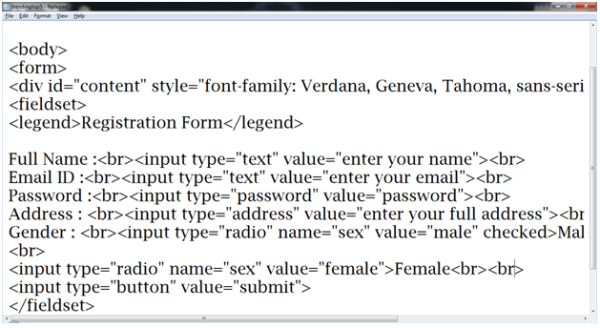
Now we have used a radio button list. It is always a mandatory section for registration purpose. Here we have used two radio button one is male and another is female and the value will be the output(which will be displayed for the viewers). And we have also used a button (namely submit). After successful registration button Is most important. And the button property should be displayed in the button onclick property.

Step 4 :
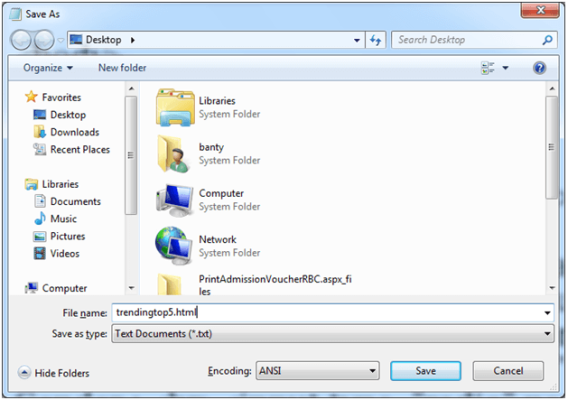
Now, the most important part is saved with .html extension. We have made it into the notepad. After completing, go to the save as option. Then click on the file name(trendingtop5.html). and then click on the save button.
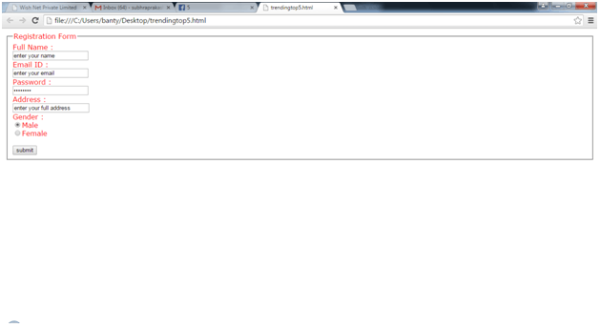
 Step 5 : It will be the output. and simple 5 steps to create a simple html registration page. You may also try it.
Step 5 : It will be the output. and simple 5 steps to create a simple html registration page. You may also try it.
If you have any better idea then please comment.
You may like this also: Find First Address and Last Address of an IP.









Good work S P,
Keep your articles coming.